Developing Web Apps on windows changed a lot.
Now you can run a full Ubuntu command line on top of your windows 10 install using WSL.
It does have a few issues, but they are being fixed in every update. And by far it works very well for being in development still. It supports around 99% of Linux packages I would say.
Want to get started today building your LAMP app or using WordPress today? Let’s get started.
Before we start make sure you:
64-bit version of Windows 10 with the Creators Update or later.
Familiarity with Linux/bash (If you would like to get familiar with the command-line, you can read this DigitalOcean tutorial).
Step 1 (Enable Windows Subsystem for Linux)
We need to enable the Windows Subsystem for Linux in Windows 10
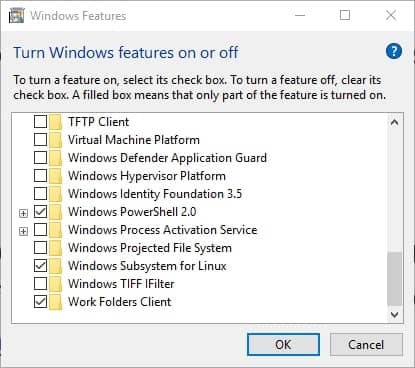
- Go to search and type in “Turn Windows features on or off”
- Find Windows Subsystem for Linux

Enable WSL feature
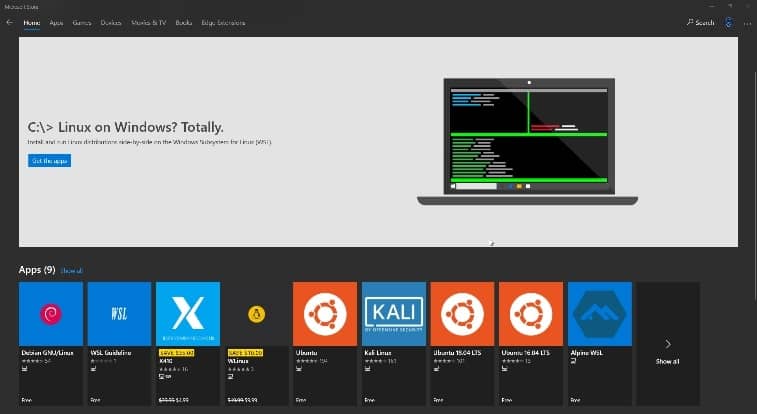
Once you enable it you must go to the Microsoft Store and type WSL and click Get the App on the “Linux on Windows?”
WSL Store Page

Now time to pick your distro. Supported distros are Ubuntu (16.04 and 18.04 LTS), Kail Linux, Debian, openSUSE Leap 42, and SUSE Linux Enterprise Server 12. Once it’s installed you can now launch it and create your Unix user. If you need any more help you can always read Microsoft great how-to setup here
Step 2 (Install Apache2)
We want to get the latest apache2 stable build from Official ubuntu repositories. Let’s update packages so we have the latest.
sudo apt update && sudo apt upgrade
Install Apache
sudo apt install apache2 -y
*-y accepts all new packages installed. Now we must create projects folder outside WSL. This command will create the folder in your documents folder. Please replace YOUR WINDOWS USERNAME with your Windows username.
sudo mkdir /mnt/c/Users/YOUR WINDOWS USERNAME/Documents/www
Create a symbolic link to the selected folder.
sudo ln -s /mnt/c/Users/YOUR WINDOWS USERNAME/Documents/www /var/www/public
Open the Apache default configuration
sudo nano /etc/apache2/apache2.conf
Find the line with “<Directory /var/www/>” and replace where it says “AllowOverride” with “AllowOverride all”
Open the apache2 default site config.
sudo nano /etc/apache2/sites-enabled/000-default.conf
Change DocumentRoot to /var/www/public and ServerName to localhost. Open your favorite editor and create a index.html in your project folder((C:\Users\ YOUR WINDOWS USERNAME\Documents\server) the following html.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>It works!</title> </head> <body> <h1>It works!</h1> </body> </html>
Start Apache2
sudo service apache2 start
You should be able to go to localhost in your browser.

If this is all you need, then you’re good to go. But if you want the rest of LAMP and or setup for WordPress.
Let’s enable rewrite for WordPress.
sudo a2enmod rewrite && sudo service apache2 restart
Part 3 (Installing MySQL Database)
We want to get the latest mysql-server stable build from Official ubuntu repositories.
sudo apt install mysql-server -y
Now let’s start the database server
sudo service mysql start
For managing MySQL Server, would recommend heidisql which you can download here.
Step 4 (Install PHP)
We want to get the latest php stable build from Official ubuntu repositories.
sudo apt install libapache2-mod-php7.2 php7.2-mcrypt php7.2-mysql php7.2-mbstring php7.2-gettext php7.2-xml php7.2-json php7.2-curl php7.2-zip -y
We will have to restart apache2 for the new PHP to be useable.
sudo service apache2 restart
Now just like before when we created the index.html. We will create another file called info.php in the same folder. Paste the following PHP code to see if PHP is working.
<?php phpinfo();
Open localhost/info.php
You should see:

There will be a blog post coming soon about how to enable HTTP2 and or PHP-FPM.
Conclusion
WSL does not replace docker or a VM 100% but it’s a great start to development on windows being much easier and faster. All Microsoft has to do is keep making improvements and upgrading WSL soon would be the day everyone uses windows 10 to develop your web apps with the help of WSL.